Error pages
Error pages are shown when the application is in a non-functioning or irregular state. They give the user information about what has happened and what they can do about it. Read more about error pages in the UX Guidelines.
Here are a the error pages we have available in VUD:
Just follow the HTML structure from the code panel to get the design for any of the above pages.
The pictograms for each error page can br downloaded here.
Access denied


Server maintenance


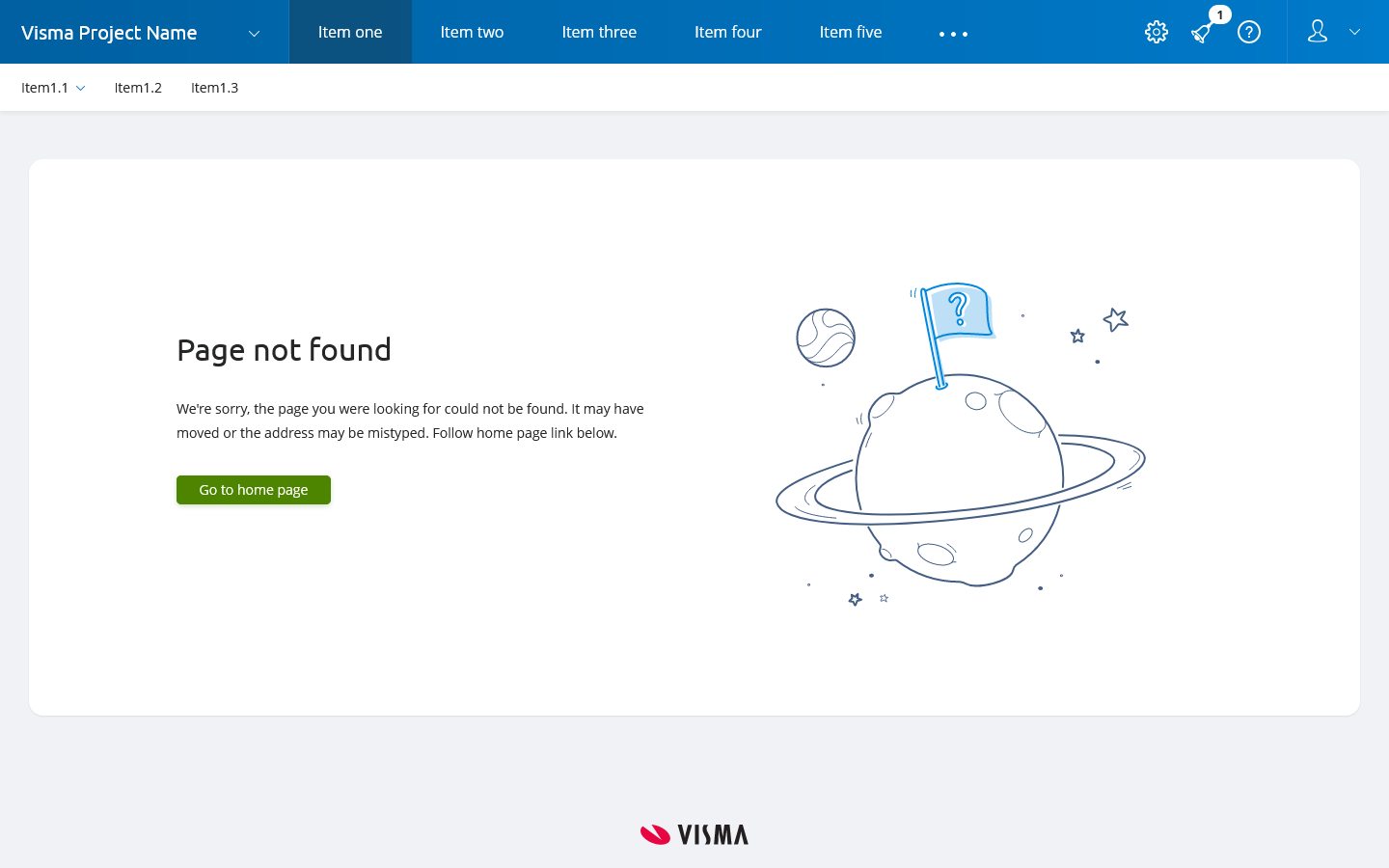
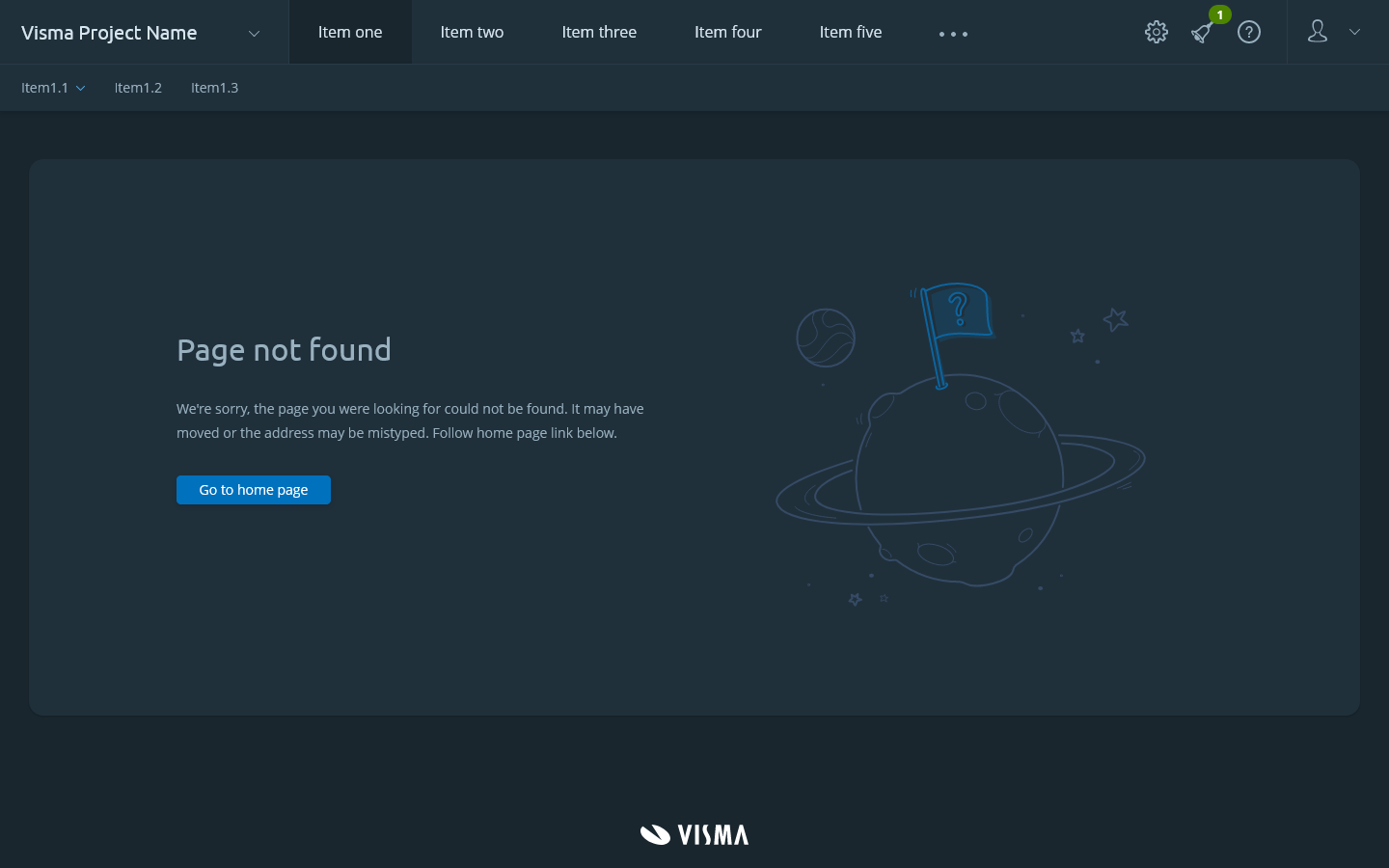
Page not found


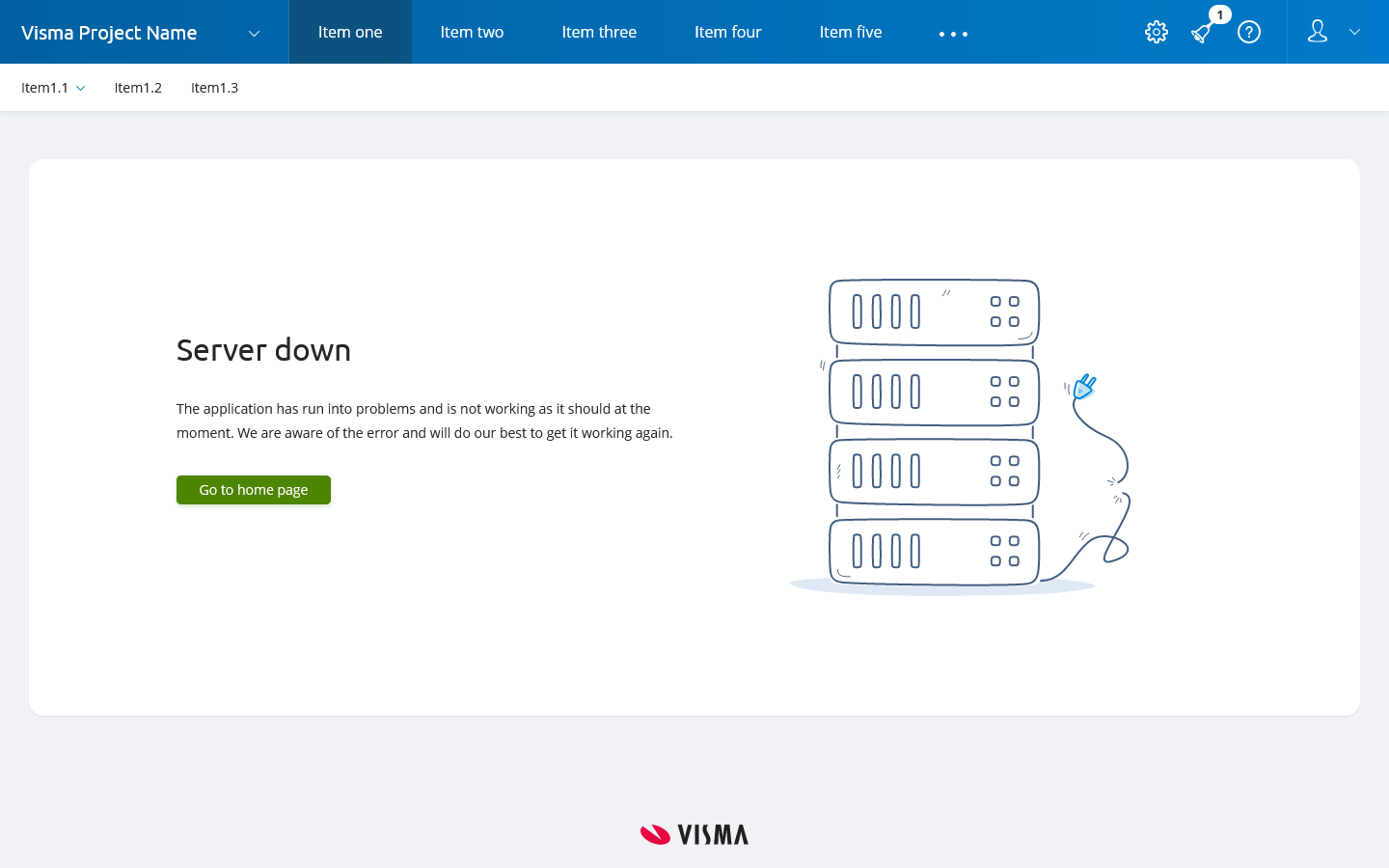
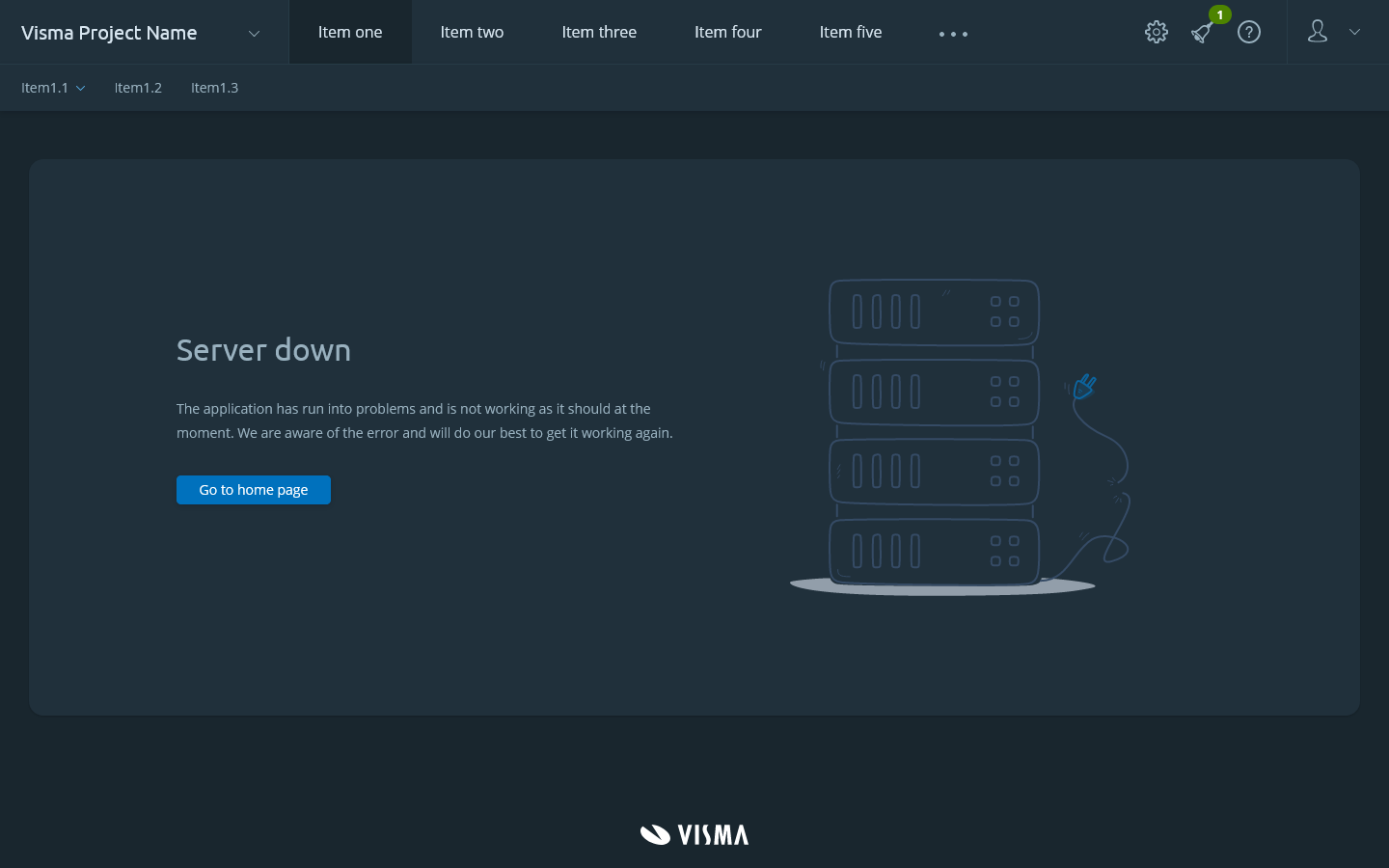
Server down


Server error


<div class="container" >
<div class="row error-page align-items-center" >
<div class="error-page-content col-12 col-md-6" >
<h1> ... </h1>
<p> ... </p>
<button class="btn btn-primary"> ... </button>
</div>
<div class="error-page-image col-12 col-md-6" >
<img src="..." alt="...">
</div>
</div>
</div>