Error pages
Error pages are shown when the application is in a non-functioning or irregular state. They give the user information about what has happened and what they can do about it. Read more about error pages in the UX Guidelines.
Here are a the error pages we have available in VUD:
Just follow the HTML structure from the code panel to get the design for any of the above pages.
The pictograms for each error page can br downloaded here.
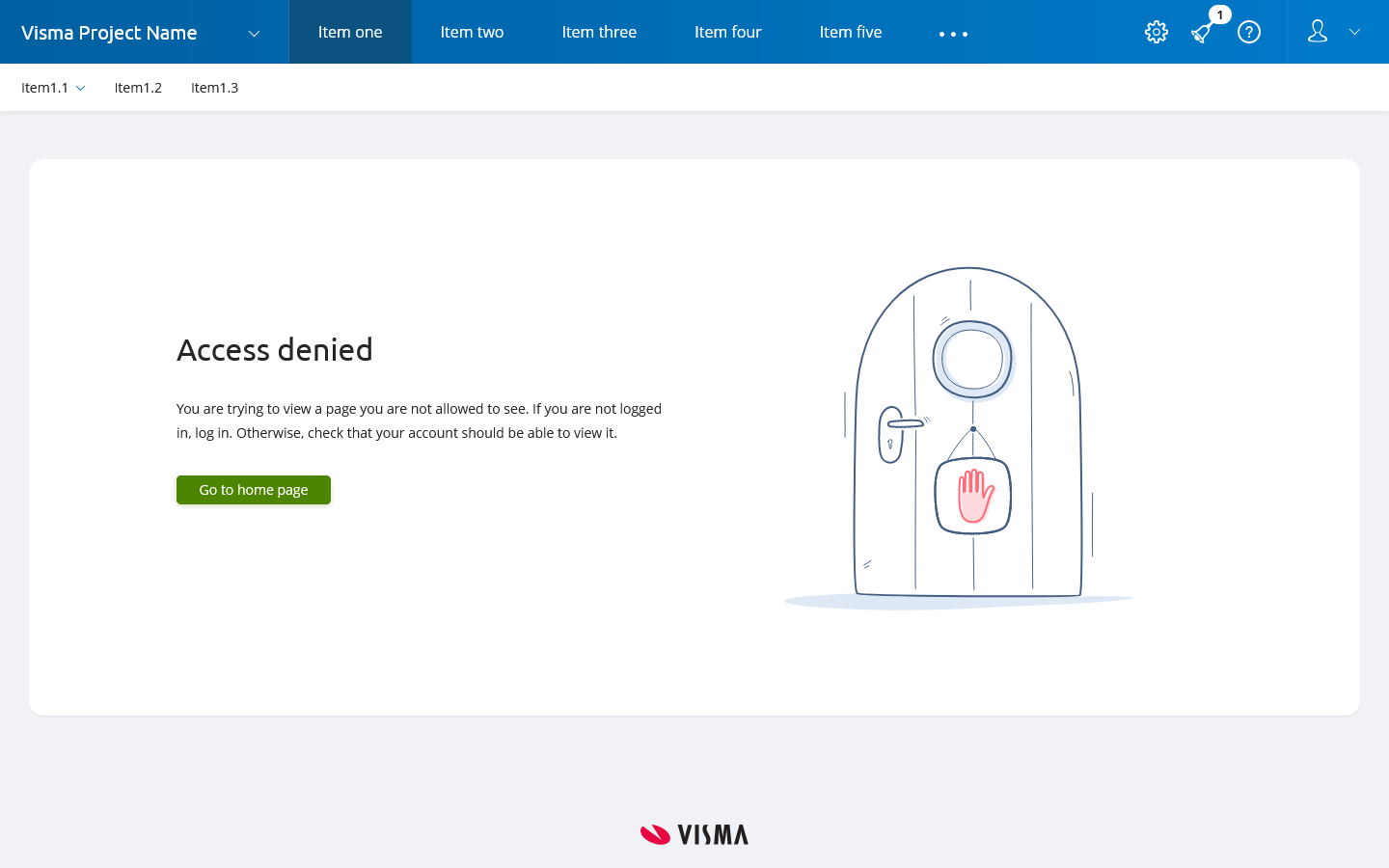
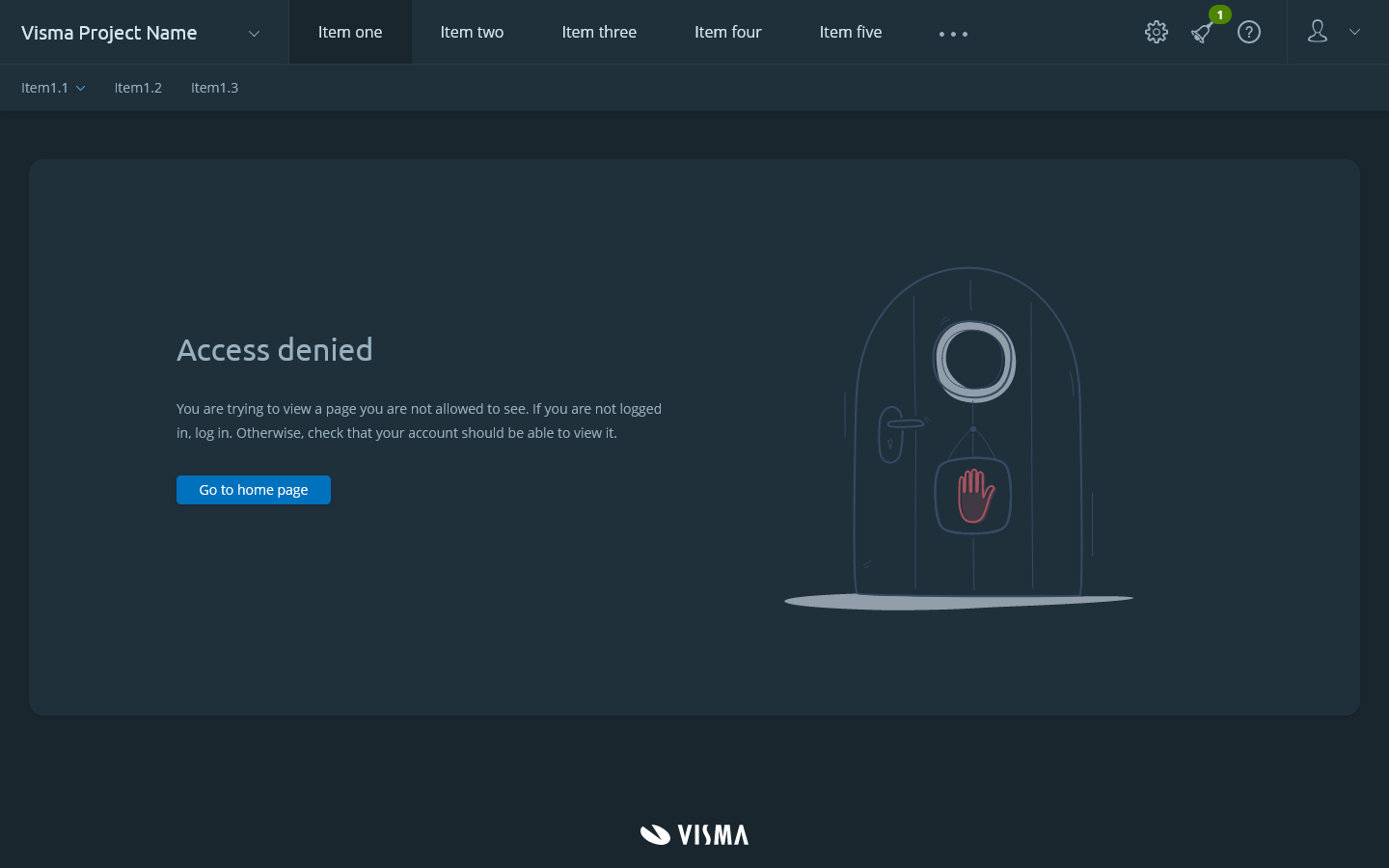
Access denied


<main class="container">
<div class="row error-page align-items-center">
<div class="error-page-content col-12 col-md-6">
<h1>Access denied</h1>
<p>You are trying to view a page you are not allowed to see. If you are not logged in, log in. Otherwise, check that your account should be able to view it.</p>
<p class="error-page-home-link">
<a class="btn btn-primary" href="home">Go to homepage</a>
</p>
</div>
<div class="error-page-image col-12 col-md-6">
<img src="{path-to-image}/error-access-denied.svg" alt="Access denied illustration">
</div>
</div>
</main>
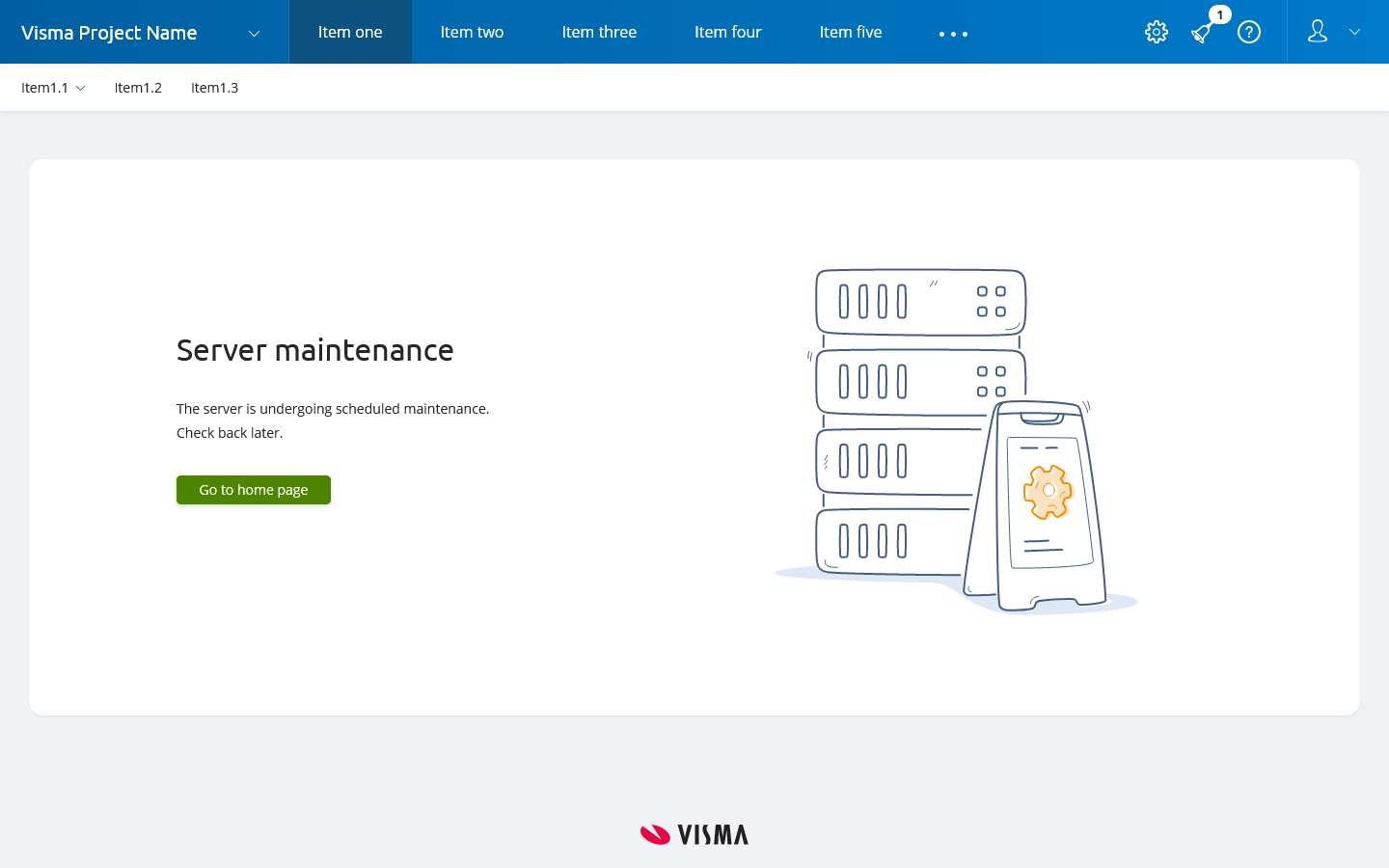
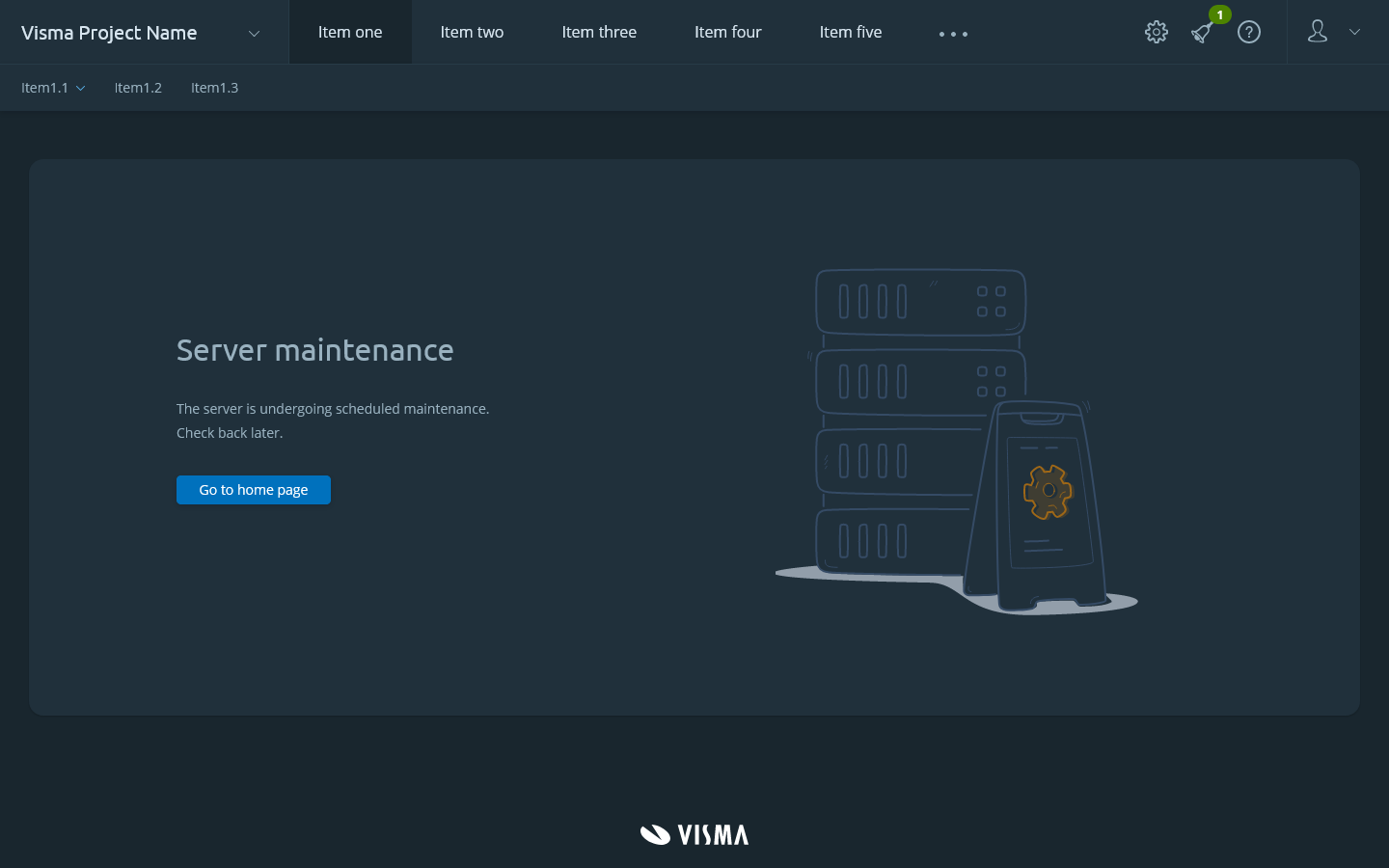
Server maintenance


<main class="container">
<div class="row error-page align-items-center">
<div class="error-page-content col-12 col-md-6">
<h1>Server maintenance</h1>
<p>The server is undergoing scheduled maintenance. Check back later.</p>
<p class="error-page-home-link">
<a class="btn btn-primary" href="home">Go to homepage</a>
</p>
</div>
<div class="error-page-image col-12 col-md-6">
<img src="{path-to-image}/server_maintenance.svg" alt="Server maintenance illustration">
</div>
</div>
</main>
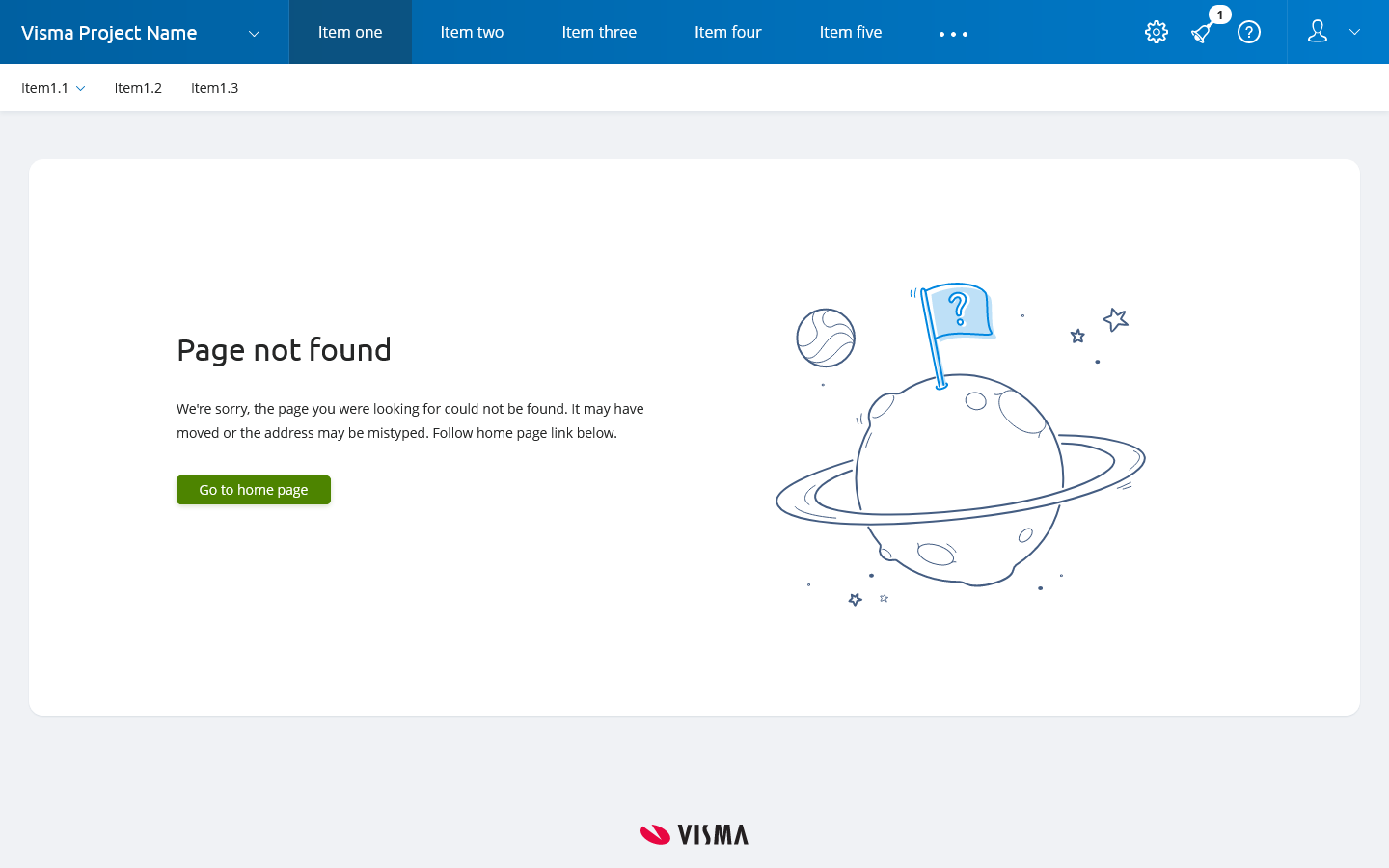
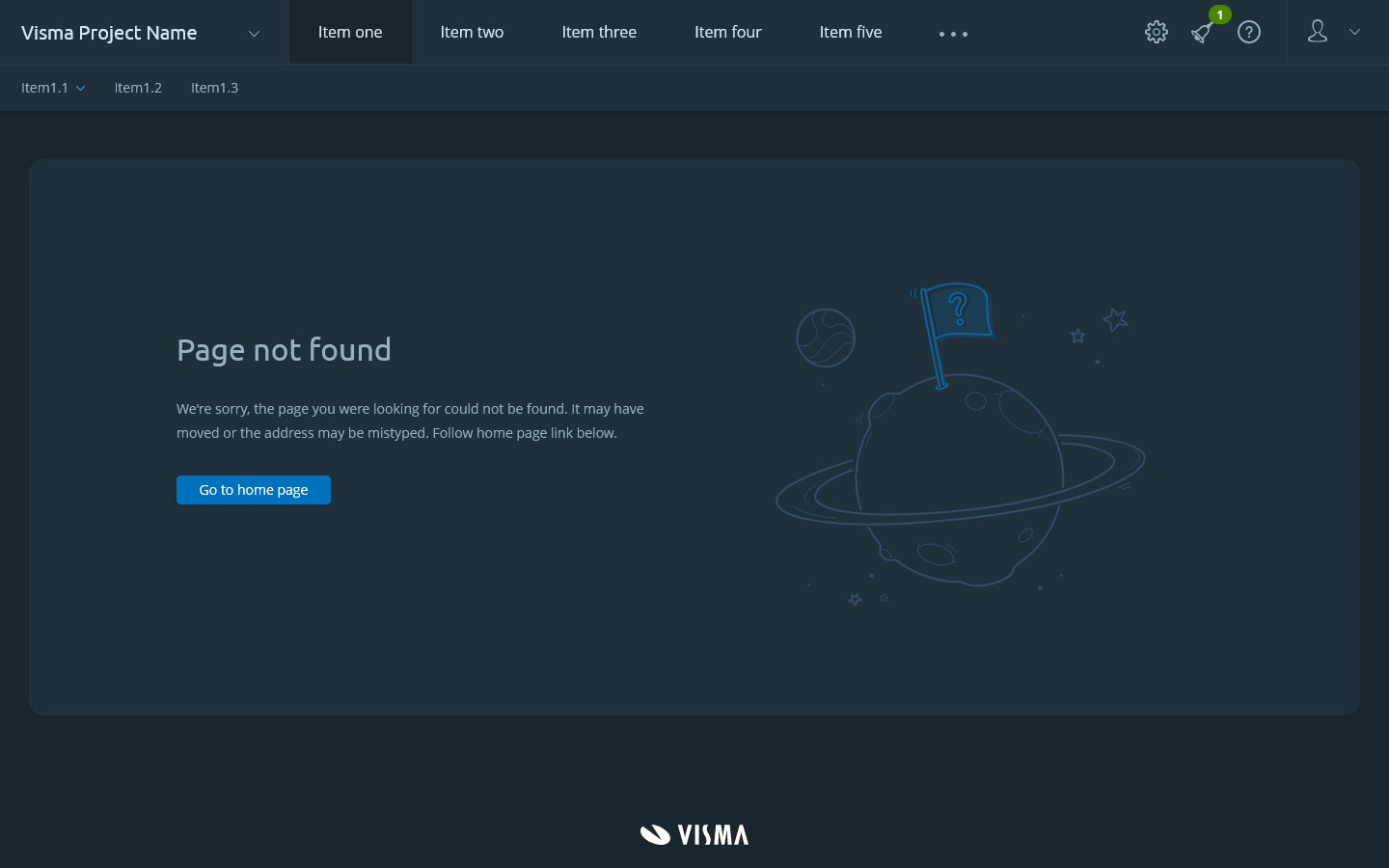
Page not found


<main class="container">
<div class="row error-page align-items-center">
<div class="error-page-content col-12 col-md-6">
<h1>Page not found</h1>
<p>We're sorry, the page you were looking for could not be found. It may have moved or the address may be mistyped. Follow home page link below.</p>
<p class="error-page-home-link">
<a class="btn btn-primary" href="#!">Go to homepage</a>
</p>
</div>
<div class="error-page-image col-12 col-md-6">
<img src="{path-to-image}/page_not_found.svg" alt="Page not found illustration">
</div>
</div>
</main>
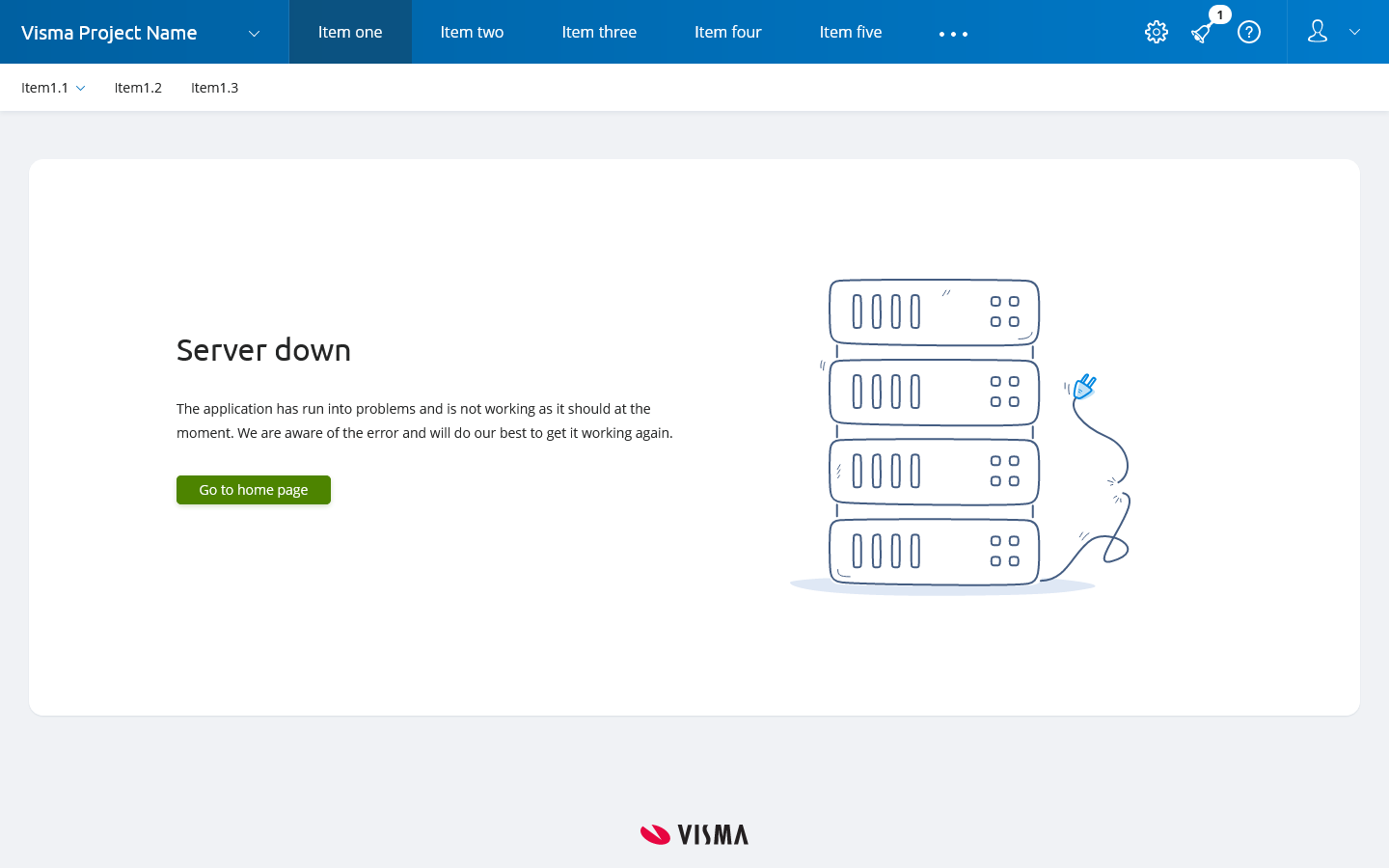
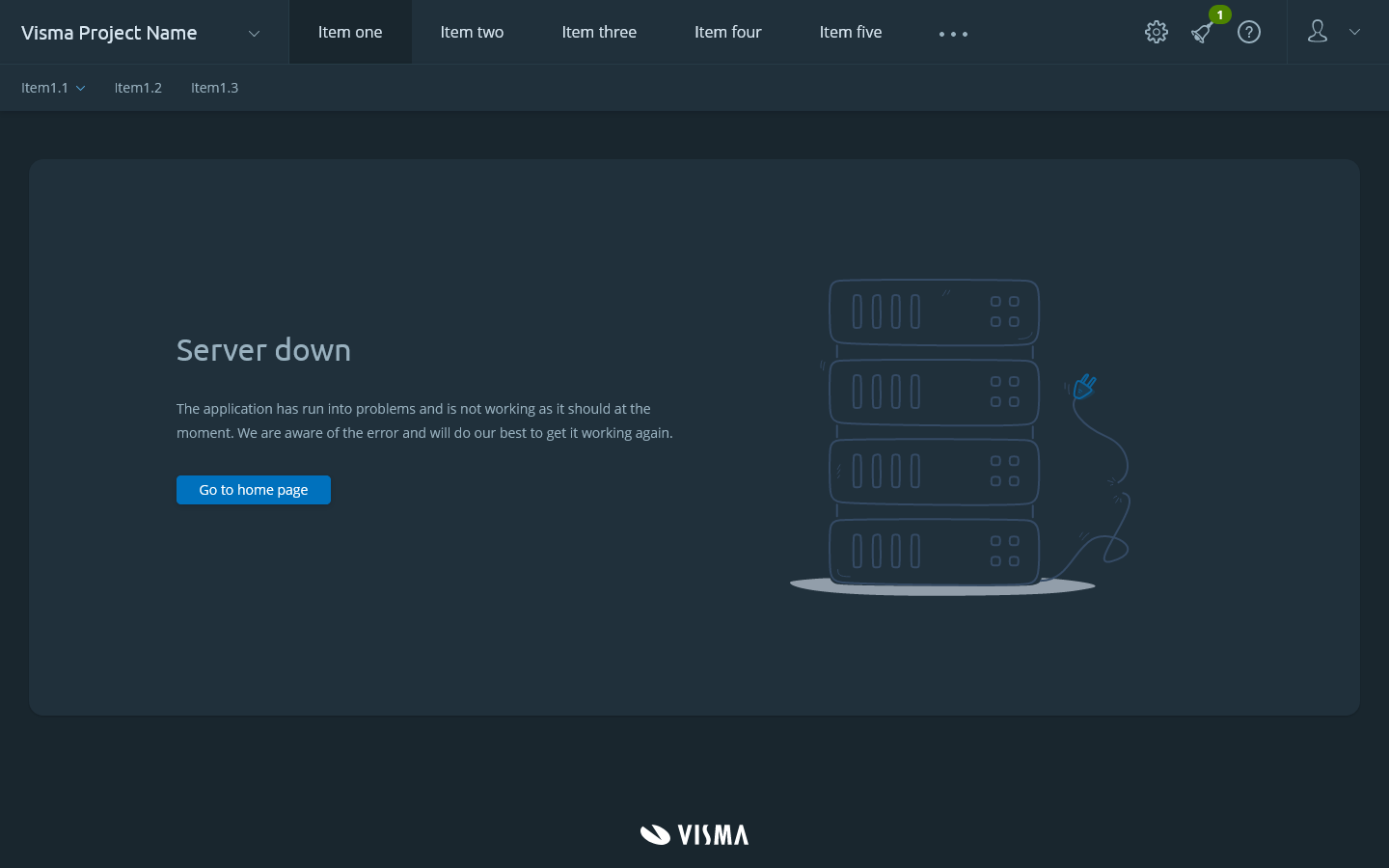
Server down


<main class="container">
<div class="row error-page align-items-center">
<div class="error-page-content col-12 col-md-6">
<h1>Server down</h1>
<p>The application has run into problems and is not working as it should at the moment. We are aware of the error and will do our best to get it working again.</p>
<p class="error-page-home-link">
<a class="btn btn-primary" href="home">Go to homepage</a>
</p>
</div>
<div class="error-page-image col-12 col-md-6">
<img src="{path-to-image}/server_down.svg" alt="Server down illustration">
</div>
</div>
</main>
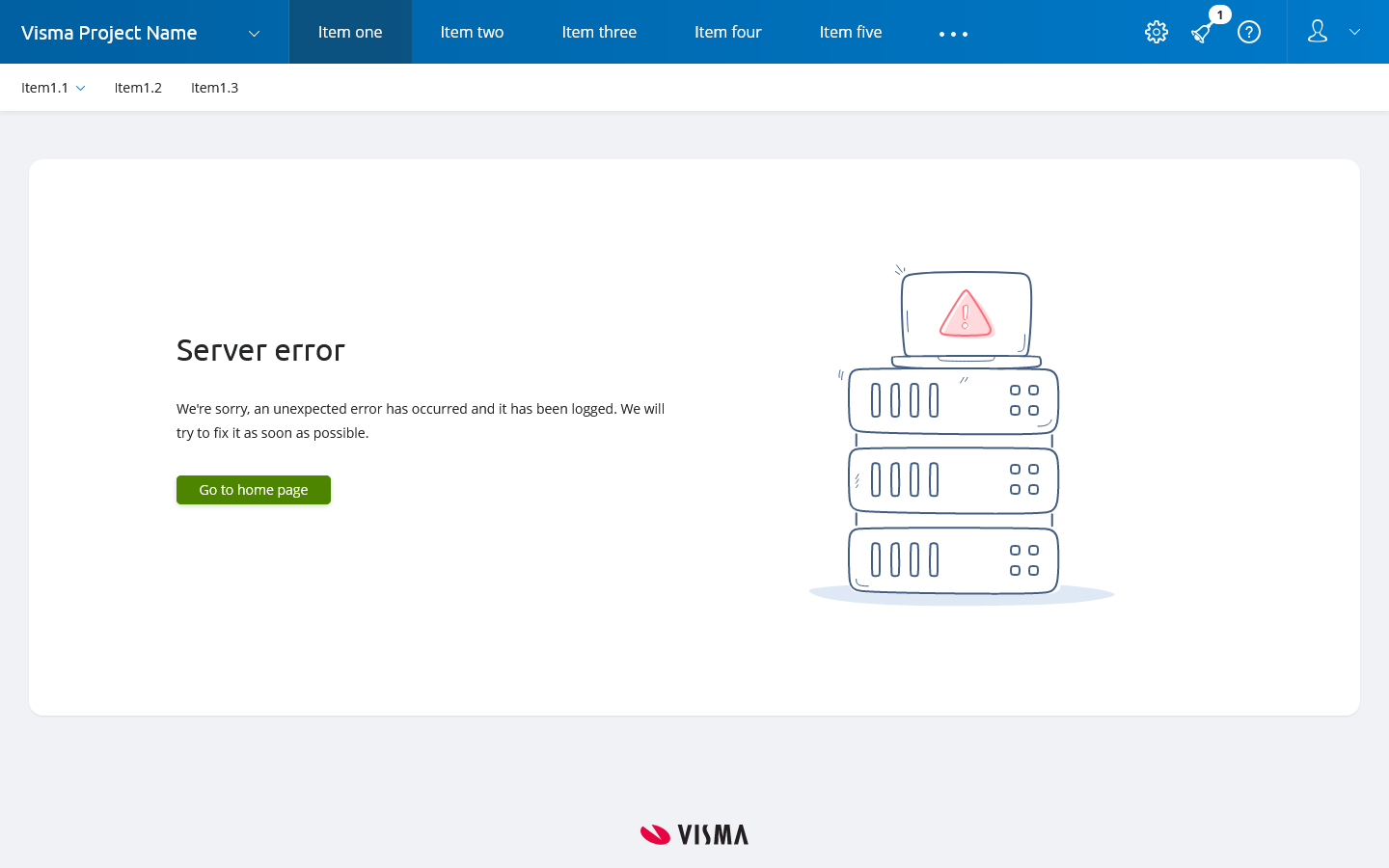
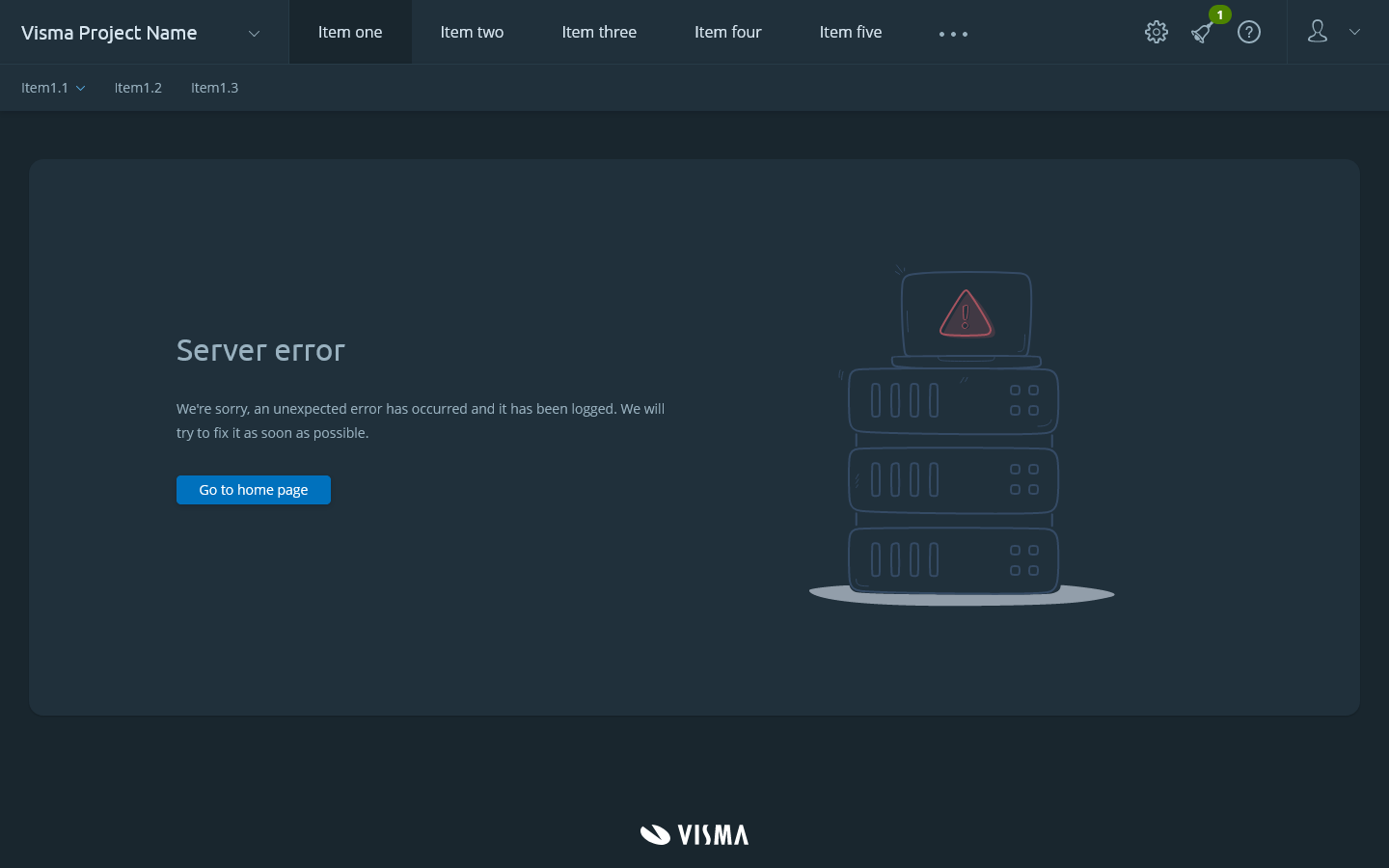
Server error


<main class="container">
<div class="row error-page align-items-center">
<div class="error-page-content col-12 col-md-6">
<h1>Server error</h1>
<p>We're sorry, an unexpected error has occurred and it has been logged. We will try to fix it as soon as possible.</p>
<p class="error-page-home-link">
<a class="btn btn-primary" href="home">Go to homepage</a>
</p>
</div>
<div class="error-page-image col-12 col-md-6">
<img src="{path-to-image}/server_error.svg" alt="Server error illustration">
</div>
</div>
</main>