Welcome to the VUD Web library
This library is framework agnostic and consists of pure HTML and CSS. In the library you will find responsive design, custom components, UX guidelines and more.
Download the source code (zip)
About
The web library is Visma's reference implementation of Visma Unified Design (VUD). It's intended both as a live version of the design and as a resource when building web applications, including the tehnical recommendations in the guidelines. Since Visma uses several different platforms for web applications, the web library is intended to be a framework neutral resource.
Source code and issue tracking
The full source code is available as a repository in GitHub. If you don't have access there, contact us if you want a copy. Patches and pull requests are welcome!
All releases of VUD (Visma Unified Design) are available and public via NPM and they are public.
npm i @vismaux/vudAlso the CSS is available through CDN.
CDN details
Each released version of the VUD/NC library is available through CDN. Here are the links that you need for each version:
-
VUD Latest:
Light mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/latest/dist/css/vud.min.css
Dark mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/latest/dist/css/vud.dark.mode.min.css
Light and dark mode: https://visma-unified-design.s3.eu-north-1.amazonaws.com/latest/dist/css/vud.light-dark.mode.min.css -
VUD v1.6.1:
Light mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.6.1/dist/css/vud.min.css
Dark mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.6.1/dist/css/vud.dark.mode.min.css
Light and dark mode: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.6.1/dist/css/vud.light-dark.mode.min.css -
VUD v1.6.0:
Light mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.6.0/dist/css/vud.min.css
Dark mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.6.0/dist/css/vud.dark.mode.min.css
Light and dark mode: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.6.0/dist/css/vud.light-dark.mode.min.css -
VUD v1.5.3:
Light mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.5.3/dist/css/vud.min.css
Dark mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.5.3/dist/css/vud.dark.mode.min.css
Light and dark mode: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.5.3/dist/css/vud.light-dark.mode.min.css -
VUD v1.5.2:
Light mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.5.2/dist/css/vud.min.css
Dark mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.5.2/dist/css/vud.dark.mode.min.css
Light and dark mode: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.5.2/dist/css/vud.light-dark.mode.min.css -
VUD v1.5.1:
Light mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.5.1/dist/css/vud.min.css
Dark mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.5.1/dist/css/vud.dark.mode.min.css
Light and dark mode: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.5.1/dist/css/vud.light-dark.mode.min.css -
VUD v1.5.0:
Light mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.5.0/dist/css/vud.min.css
Dark mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.5.0/dist/css/vud.dark.mode.min.css
Light and dark mode: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.5.0/dist/css/vud.light-dark.mode.min.css -
VUD v1.4.0:
Light mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.4.0/dist/css/vud.min.css
Dark mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.4.0/dist/css/vud.dark.mode.min.css
Light and dark mode: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.4.0/dist/css/vud.light-dark.mode.min.css -
VUD v1.3.0:
Light mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.3.0/dist/css/vud.min.css
Dark mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.3.0/dist/css/vud.dark.mode.min.css
Light and dark mode: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.3.0/dist/css/vud.light-dark.mode.min.css -
VUD v1.2.0:
Light mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.2.0/dist/css/vud.min.css
Dark mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.2.0/dist/css/vud.dark.mode.min.css
Light and dark mode: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.2.0/dist/css/vud.light-dark.mode.min.css -
VUD v1.1.0:
Light mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.1.0/dist/css/vud.min.css
Dark mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.1.0/dist/css/vud.dark.mode.min.css
Light and dark mode: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.1.0/dist/css/vud.light-dark.mode.min.css -
VUD v1.0.0:
Light mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.0.0/dist/css/vud.min.css
Dark mode only: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.0.0/dist/css/vud.dark.mode.min.css
Light and dark mode: https://visma-unified-design.s3.eu-north-1.amazonaws.com/v1.0.0/dist/css/vud.light-dark.mode.min.css -
Nordic Cool v4.11.4:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.4/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.4/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.4/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.11.3:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.3/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.3/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.3/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.11.2:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.2/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.2/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.2/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.11.1:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.1/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.1/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.1/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.11.0:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.0/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.0/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.11.0/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.10.0:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.10.0/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.10.0/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.10.0/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.9.2:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.9.2/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.9.2/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.9.2/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.9.1:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.9.1/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.9.1/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.9.1/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.9.0:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.9.0/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.9.0/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.9.0/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.8.11:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.11/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.11/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.11/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.8.10:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.10/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.10/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.10/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.8.9:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.9/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.9/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.9/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.8.8:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.8/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.8/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.8/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.8.7:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.7/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.7/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.7/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.8.6:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.6/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.6/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.6/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.8.5:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.5/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.5/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.5/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.8.4:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.4/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.4/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.4/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.8.3:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.3/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.3/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.3/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.8.2:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.2/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.2/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.2/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.8.1:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.1/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.1/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.1/dist/css/nc.light-dark.mode.min.css -
Nordic Cool v4.8.0:
Light mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.0/dist/css/nc.min.css
Dark mode only: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.0/dist/css/nc.dark.mode.min.css
Light and dark mode: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.8.0/dist/css/nc.light-dark.mode.min.css - Nordic Cool v4.7.2: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.7.2/dist/css/nc.min.css
- Nordic Cool v4.7.1: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.7.1/dist/css/nc.min.css
- Nordic Cool v4.7.0: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.7.0/dist/css/nc.min.css
- Nordic Cool v4.6.0: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.6.0/dist/css/nc.min.css
- Nordic Cool v4.5.0: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.5.0/dist/css/nc.min.css
- Nordic Cool v4.4.0: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.4.0/dist/css/nc.min.css
- Nordic Cool v4.3.0: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.3.0/dist/css/nc.min.css
- Nordic Cool v4.2.0: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.2.0/dist/css/nc.min.css
- Nordic Cool v4.1.0: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.1.0/dist/css/nc.min.css
- Nordic Cool v4.0.0: https://nc4-visma.s3.eu-north-1.amazonaws.com/v4.0.0/dist/css/nc.min.css
Issues and planning for future versions live in Jira. Email us or file issues directly if you find problems or want us to add things. Remember to use the VUD label.
Versions
An appendix of hosted documentation for nearly every release, from NC3 through VUD, you can find it here.
Versions
An appendix of hosted documentation for nearly every release, from NC1 through VUD:
NC 4.x.x
Browser support
The web library follows the Compatibility Policy from the Product Development Architecture Board (PDAB).
Generally, the web library aims for progressive enhancement, using advanced broswer features where this makes markup cleaner and more future-proof, with fallbacks for older browser as needed. Small visual differences between browser can therefore be expected.
The Web library team

Corporate UX Manager
Malmö

Corporate Design Lead
Malmö

Front-end Lead
Sibiu

Senior Front-end Developer
Sibiu

Front-end Developer
Sibiu
Responsabilities and offering
The Web library provides the product development organisation with a framework agnostic library.
- Work as a support function, ensuring good developer experience when teams connect to the library
- Continously develop and maintain useful tools and recommendations for the development team to enagle good execution on the Visma design language VUD
- Are responsible to package the tools and resources to empower teams to quickly execute on the VUD design language with high quality
Release notes
- NC-638 - Login-page - fix path for some the icons
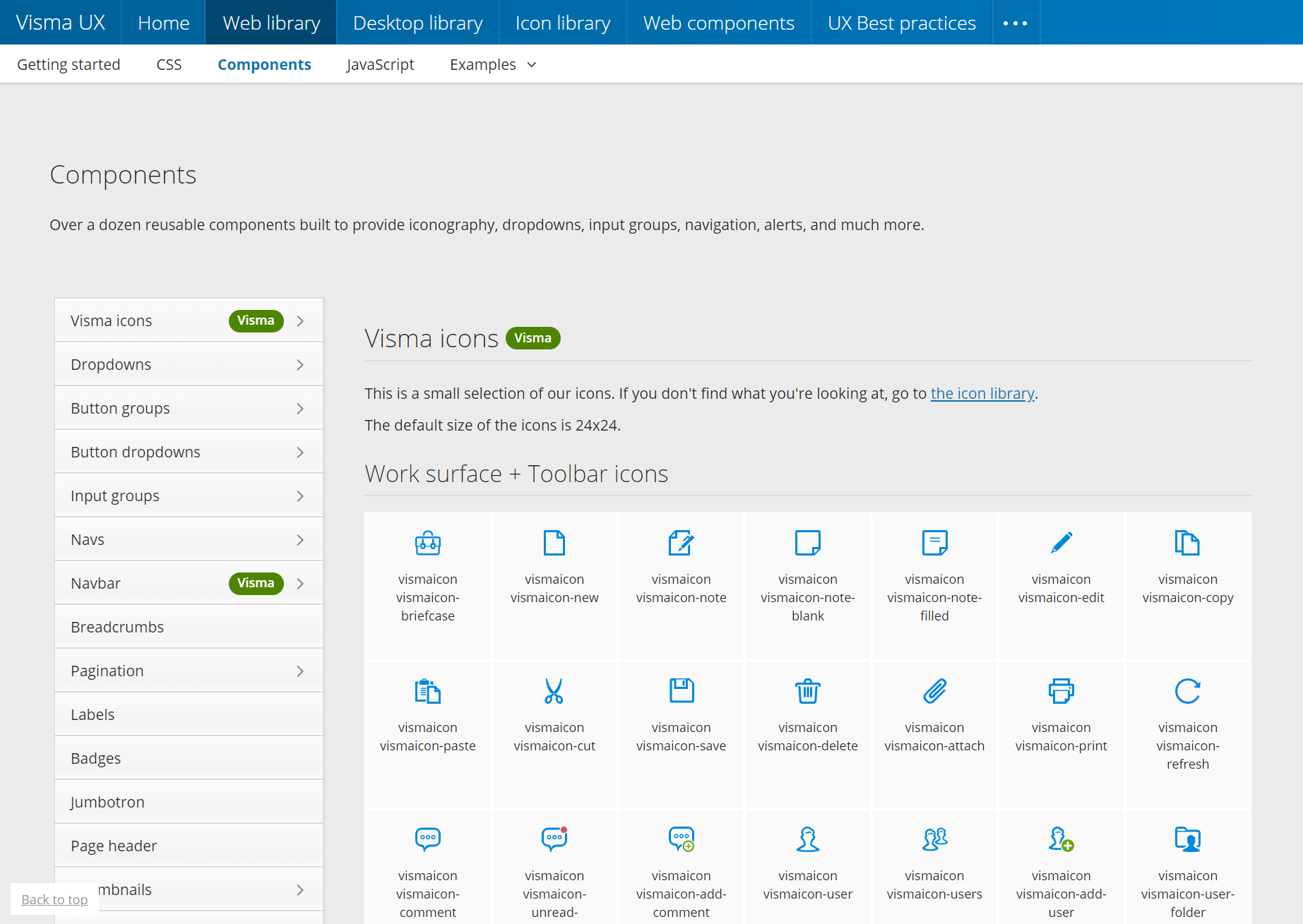
- NC-640 - New icons added (worksurface dynamic): vismaicon-accesibility, vismaicon-accesibility-locked, vismaicon-file-locked, vismaicon-growth, vismaicon-privacy, vismaicon-sort-list, vismaicon-tag
Shortcuts
Nordic Cool Legacy
This is where you will find the Nordic Cool 3 Web library. You are still welcome to report bugs and reach out to the Web library team if you need support with Nordic Cool 3.