Our mission is to build and cultivate a customer-centric product organisation who are empowered to deliver meaningful and easy to use solutions that turn customers into fans.
Establish UX in Visma
Work towards establishing UX resources in every relevant part of the organisation. Obtain and withhold an appropriate design & UX ratio.
Cultivate UX in Visma
Cultivate the whole organisation through the Design for Customer Success model. These efforts should manifest themselves as increased UX maturity, and empower our colleagues to become more customer-centric.
Improve UX in Visma
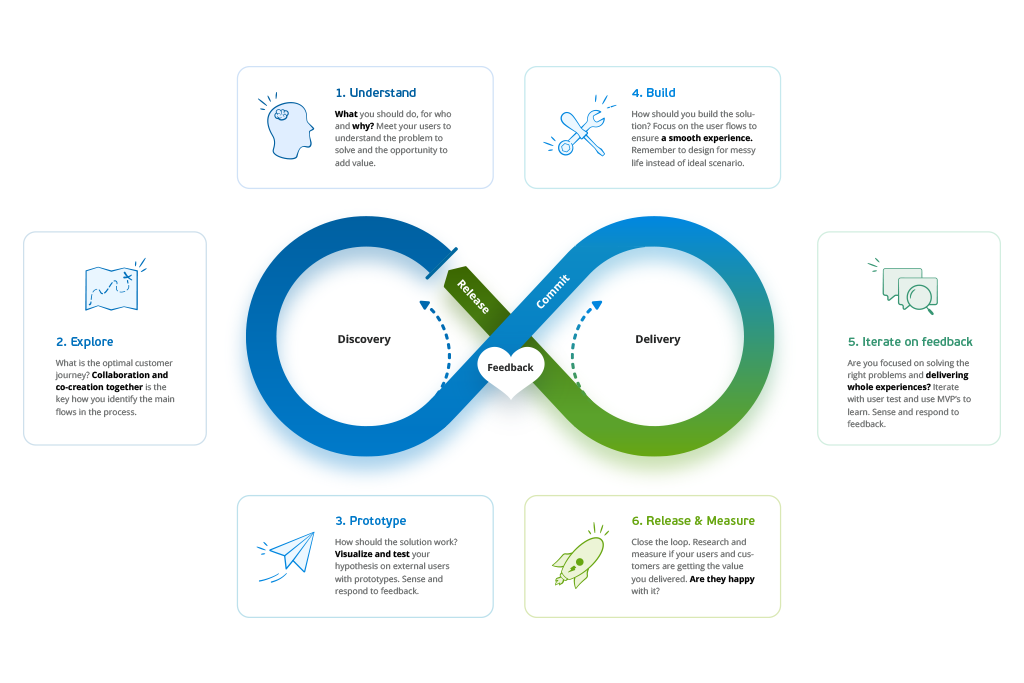
Establish a mindset and way of work through the Visma UX Value loop, that encourages and rewards measurement & documentation of UX improvements.
Get inspired
Here you can learn about the flexibility of the Nordic Cool design language, draw inspiration from demo products and see examples of customer journeys.
Take a look
Guidelines & resources
Here you can access the Product design toolkit, including the Visma XD toolkit, the Web library, UX Guidelines and the Icon library.
Get creative
Visma blog
 User satisfaction and prejudice
User satisfaction and prejudiceSeptember 16, 2021
It’s a truth universally acknowledged that a single user in possession of a computer, must be in want of a good experience. However a good UX often goes beyond just being acceptable, so what does it take?
 Build the right things with the Visma UX Value Loop
Build the right things with the Visma UX Value LoopApril 29, 2021
When we talk about user experience, we talk about the experienced look, feel and usability of a product or service. But to ensure that we deliver products and services that solve real problems and meet user needs and expectations, we need to understand our customers and end-users – really understand them.
 My experience being a UX intern at Visma
My experience being a UX intern at VismaMarch 24, 2021
What is it like to be a UX intern at Visma, and what sorts of projects will you be working on? Matilda from Sweden has written a summary of her experience and what she learned.
New designer in Visma?
Hello, new designer!
We have created an onboarding platform designed to provide you with an effective, delightful and smooth start.
Release notes
VUD Web Library (version 1.7.1)
February 27th, 2023
- Github issue #40: fix/revert Checkbox and Radiobox to previous/default behaviour (inline element).
- NC-681: Update for hover state on dropdowns and split buttons styles.
- NC-682: Update for hover state for facets/pills.
- NC-684, NC-685: Added round pagination buttons and update/check pagination hover state.
- Update for hover state for segmented controls.
- Update for hover state for switches/toggle.
- Fix and update for hover and focus state on main/top navigation.
- Fix for disabled state on split buttons.
- Animation added on caret/arrow element and arrow in vertical navigation dropdowns, top/main navigation dropdowns and buttons dropdown.
- Added country flags icon group.
Visma Figma toolkit
Q1 2022
- You are now able to access the Visma Fimga toolkit!
- VUD DIY guide
- VUD Component & Pattern library
- VUD Icon & Illustration library
fixes-card, addition-card, releases-card
Upcoming events
No events at the moment