Welcome to the VUD Angular UI Library
Provided and maintained by the Visma.net Expense team in collaboration with volunteers and the Product Design team.

About
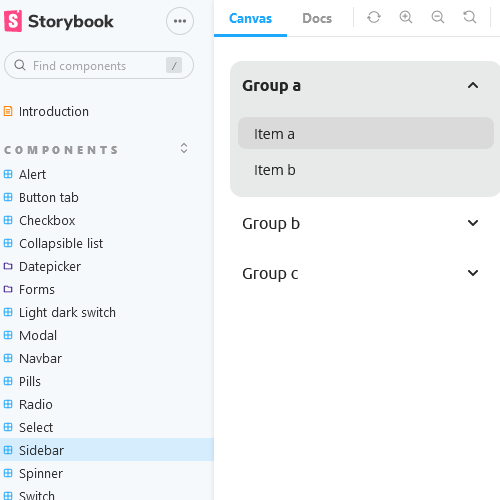
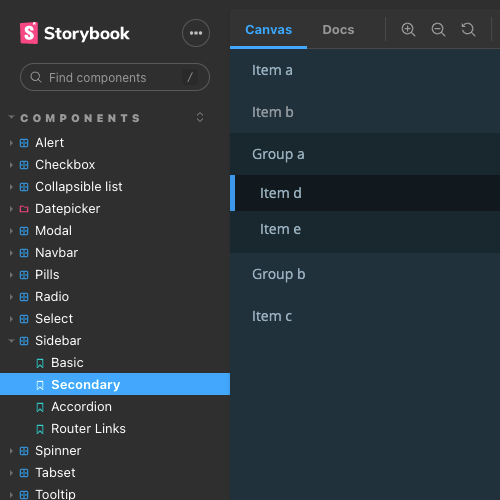
Well-tested and feature-rich VUD Angular UI library that provides the best of all worlds: beautiful User Interface, straightforward User Experience, and great Developer Experience.
Visma ♥ DX
We’ve created an UI Library with Developer Experience as its core value. All of our components are customizable, easy to use, and intuitive.
Built for the modern web
Designed for consistency and usability, the UI Library helps you write reliable user interfaces.
Install using npm
Keep your Visma Front-end always up to date.
npm i @vismaux/ngx-vud
Installation
More detailed instructions can be found under GitHub or NPM package.
Here’s the team

Rokas Brazdžionis
Software Developer
Kaunas

Evaldas Stanelis
Software Developer
Vilnius
Found an issue? Need an improvement?
All issues and feature requests we expect to be registered under GitHub > Issues.
Other questions can be asked at #sig-vud-code-libraries slack channel.
Please note that we are a small team with an existing backlog and it might take some time to process your requests. Ideally, we expect you to contribute back to the library by fixing a known issue or adding a missing feature you need. If this is something you’re interested in, please, read more about here