The Visma design hierarchy model
What can I use to create
the visual parts of a product?
With Nordic Cool 4 we offer a platform to ensure our customers and end-users experience a cohesive customer journey. To empower you to work with Nordic Cool 4 and build sophisticated and meaningful products and services, we have created the design hierarchy model consisting of three parts; foundation blocks, building blocks and custom blocks.
With the foundation blocks we manifest the core parts of the Visma brand. They should always be followed. Together with the building blocks you will easily manifest the Visma ambiance we aim to establish with our design language. With the building blocks you get well-established UI components and patterns for free, saving you time and assuring AA compliance and other important quality traits. The use of the building blocks is meant to be more flexible, but we serve you with a plethora of useful components to get you started quickly. Finally, by using custom blocks you will be able to create a meaningful experience adapted to your users specific context and needs. Putting all these pieces together, this creates meaningful user experience.
We have great benefits of establishing a distinct profile and tone in everything we do. We can not overestimate the value of having a brand that looks contemporary and that people recognize. We also avoid reinventing wheels and can instead put focus and time on what gives more value – namely to spend time to genuinely understand our customers and users and translate that into meaningful, easy to use and efficient software solutions.

Foundation blocks
The Visma logo
Our logo is the main identifier of our brand. Its main task is to build brand recognition and to be a visual representation of who we are and what we stand for. Give the logo breathing room. Key rule: The minimum distance to any other element (including text) equals the size of the logomark when placed on all sides of the logo.
In product design, we use the Visma logo in a discreet way. We typically use the Visma logo bottom center in product design. On the login screen and typically in the footer of a product page.

Baseline grid
The baseline grid can be very useful and they can greatly influence our product design process – the base of the elements and the type sits on the line, hence the term. Baselines can help creating vertical rhythm, repetition and consistency, on which diverse elements will be situated vertically within the columns.
Concerning the vertical rhythm, we are repeating a space of 6px multiplier throughout a given interface screen. The paddings, the space between the content elements, can be measured both horizontally and vertically and they always are a multiple of 6.

Background/foreground
One might think that the background/forground principle is a less important part of the design language. It is not. It is actually a principle that we emphasize even more with the 4th iteration of our design language. Blue is the core brand color for Visma. The blue-tinted background serves as the backdrop to everything we put on a screen and is one of the most important elements of the Visma Nordic Cool ambiance. This together with light and airy shadows. The Visma ambiance is cool, not cold. It is bright and light, not harsh, dark or murky.

Font
Consistent use of our brand typefaces reinforces Visma’s brand identity. In product design, where we use Open Sans, the typeface is an important element of function. Often our products are text and information-heavy and as such a consistent use of a usable font is very important.
We do not use our brand font as much in our product design for this simple reason. Our main brand font, Ubuntu, is simply not very well suited for use in software tools.

Colour
Colour is the most powerful and important element when it comes to creating design. It attracts the eye and able us to create focal points in our compositions. It has the ability to communicate a brand’s personality in an instant, without writing a single word.
Only by staying true to our color palette, and with consistent usage, will we achieve a brand with strong awareness and recognizability.

Product icons
Each product and service from Visma deserves the best possible icon to both give a hint of what to expect from the service, but also to be a visual representation that collects all the ambitions, engagement and hard work put into each product.
The product icon serves as the main visual cue and identity element for each individual product, as a subset of the Visma master brand. It consists of a unique set of functionalities and features and coexists with the Visma logo in a smart and confident way.

Building blocks
UI Components & Patterns
More often than not our customers use more than one of our products. Therefore, recognizability becomes important. For them to see one of our products and instantly have an idea of how it works creates a sense of confidence and has a positive impact on their user experience. We provide an extensive library of our most commonly used UI components and patterns to provide our customers with that recognizability, and to make sure that our product development teams don’t have to reinvent wheels.
These UI components and patterns follow well established best practices and have been tested in our products before they have been included in our library. By using them you get a foundation of high quality which is AA compliance.

V shape
In addition to our logo, font and colours, we also use a shape in order to compose a more dynamic and unique expression. This V shape inherit properties from our company logo – that use 75° in the letters V and A.
It can be used to break up the horizontal and vertical dominated environment or frame text elements in a way that ties the content together with design.

Work surface icons
Work surface icons are used to guide users when using our products. They either stand alone or act as support for a label and/or a button to clarify a certain action.
We use one style for our work surface icons. Within that style we are able to create icons for any purpose. On top of having different purposes and meanings, the icons also communicate using colour to signify if something is neutral, positive or in need of extra attention. Being consistent in the use of our icon library helps the user recognize themselves and thereby work more efficiently across our products.

Graphs
Graphs and charts can quickly provide information related to trends and comparisons by allowing for a global view of the data. It also allows members of the audience who may be less versed in numerical analysis to follow the information and understand the presentation more fully.
It is often used in dashboards and start pages to both be decorative and useful tools. In Visma we have a range of graphs and charts that you can use and some hints on what to you when, why and how.

Pictograms
Pictograms serve a decorative purpose and add a visual element to e.g. reinforce actions and visually compliment content in our products. Over time we have developed a fairly unique style, and because of that our pictograms play an important role in our overall identity, much like all of our icons.
There is an overlap in how we use pictograms and icons, however, pictograms are commonly used on bigger interaction elements such as large buttons used as navigation elements in e.g. e-commerce products and portals. Their purpose is then to help describe and/or categorize the content.

Custom blocks
Illustrations
The illustration technique is one of the most important forms of visual communication and it can provide information in an attractive and memorable way. Its role is to explain the visual transposition of an idea or a text, to complete it, but also it helps to maintain and promote the brand identity.
But even more importantly using a well elaborated illustrative technique you can many times capture the essence of the identity for a particular product and service. Today we have three independent illustrative families to get you off to a quick and great start!

Imagery
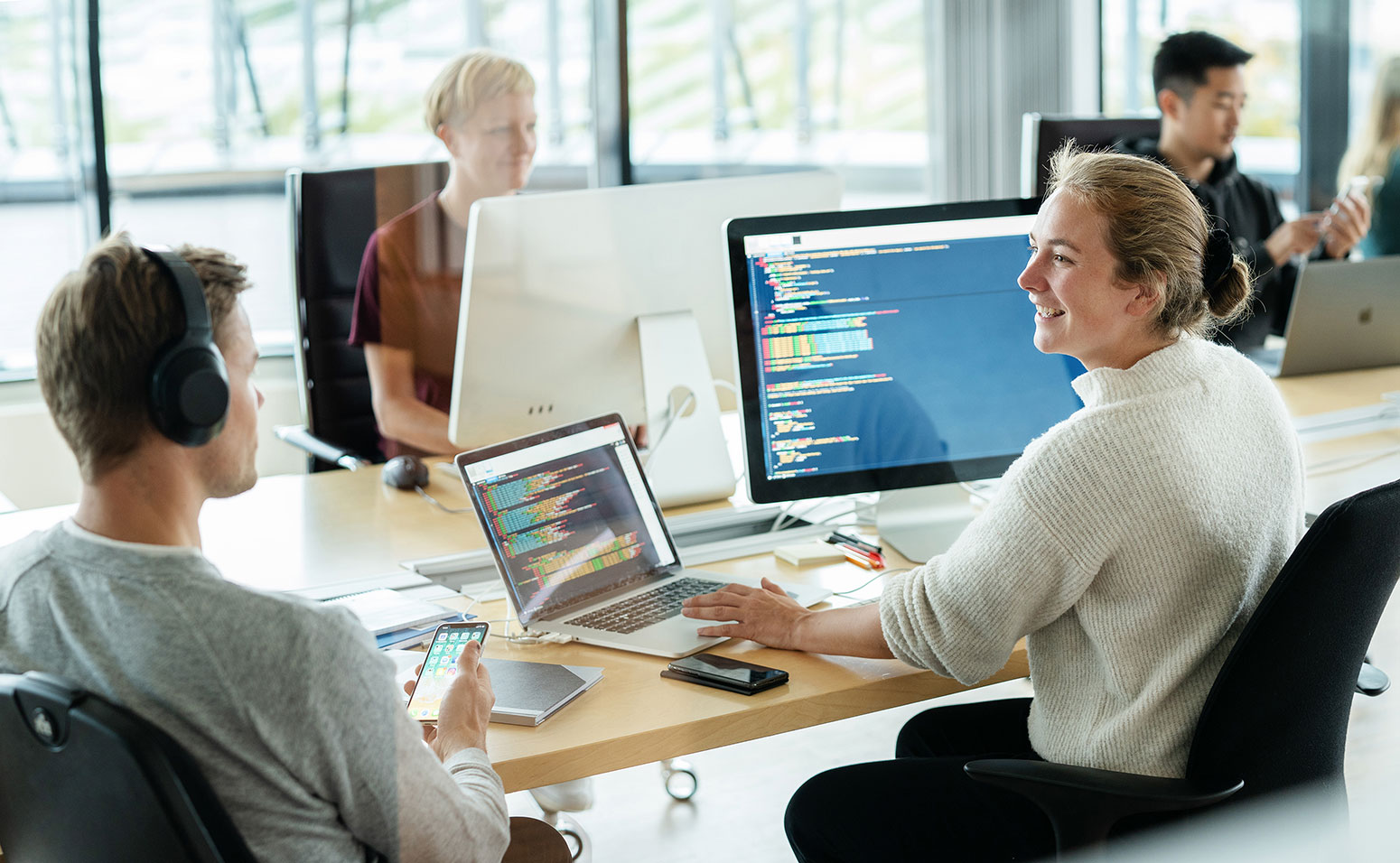
Our design language is applicable on any visual design artifact. Below you can see how the design language has been executed in photographs. Generally through a flat light that gives even and smooth skin tones. Even though we might have a busy image its a bright and airy ambiance in the photos. They are also easier to include in context where you have a generally bright environment, like the one you are experiencing right now – the UX Portal. All photographs are available in our Image bank.









Video
Using video to communicate is often very powerful. Tell a good story. Show a product or a process to our viewers. All the statistics out there, tells us that users prefer watching a video instead of finding and reading lengthy instructions. Not often used in products we see that there are benefits of doing so. But it should be carefully created and sparsely exposed to the user in a situation where he or she is working.
Video can also be a stronger component of use in certain verticals.

Animations/micro animations
Animations have existed for a long time. But because of the increasingly better browsers and mobile processors, it gets more and more important to spend some time on animations in your interfaces. They can enrich interaction and clarify interfaces.
There is one simple rule related to animations. Less is more. And make them serve a purpose and be smart. Especially if we are talking about micro animations. Read more about the basics here.

Copy/Storytelling
As an extension to a specific narrative for a specific product the storytelling, or how we say things, is a very important and powerful tool to encapsulate the identity of a product. It should always resonate within the Visma brand principles but we encourage teams to find their own subset of copy and UX-writing.
