Welcome to the VUD React UI Library
Provided and maintained by the EasyCruit team in collaboration with volunteers and the Product Design team.

About
Well-tested and feature-rich VUD React UI library that provides the best of all worlds: beautiful User Interface, straightforward User Experience, and great Developer Experience.

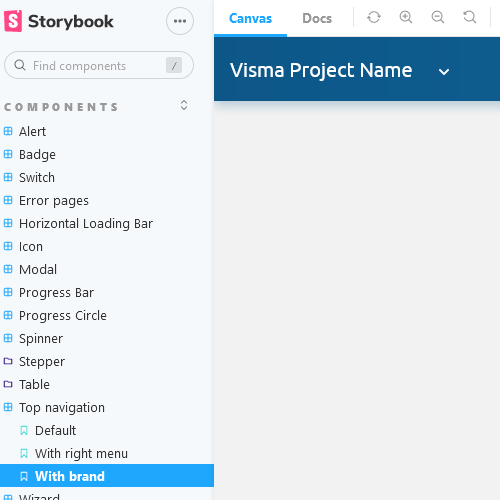
Storybook
Learn everything about the components using one clean, clear, structured documentation interface.

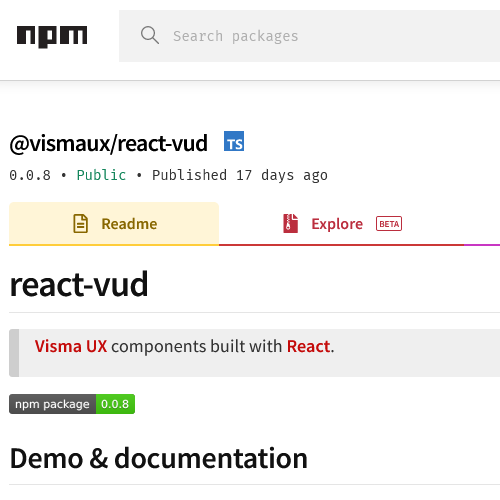
Developer-friendly
Delivered through npm and based on the Web Library, our VUD implementation is always up to date.

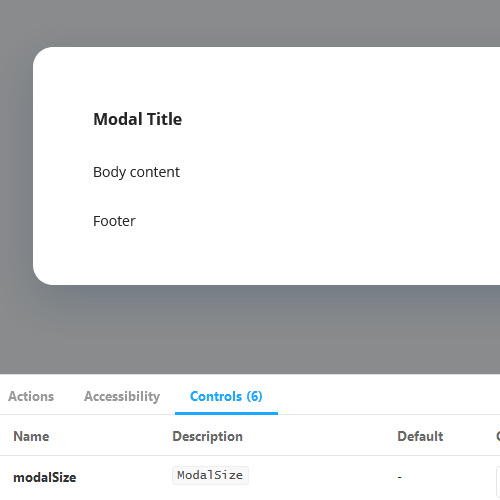
Components
Use our large variety of enterprise-ready components such as modals, stepper, and form elements.
Visma ♥ DX
We’ve created an UI Library with Developer Experience as its core value. All of our components are customizable, easy to use, and intuitive.
Keep your Visma Front-end always up to date.
npm i @vismaux/react-vud
Here’s the team

Jānis Petronis
Software Developer
Riga

Toms Pētersons
Software Developer
Riga

Gatis Lapsiņš
Software Developer
Riga
Found an issue? Need an improvement?
All issues and feature requests we expect to be registered under GitHub > Issues.
Other questions can be asked at #sig-vud-code-libraries slack channel.
