Welcome to the VUD Vue.js UI Library
Provided and maintained by the Visma.net ERP team in collaboration with the Product Design team.

About
We’ve created a well-tested, cutting-edge Vue.js UI Library that provides the best of all worlds: beautiful User Interface, straightforward User Experience, and great Developer Experience.

Storybook
Learn everything about the components using one clean, clear, structured documentation interface.

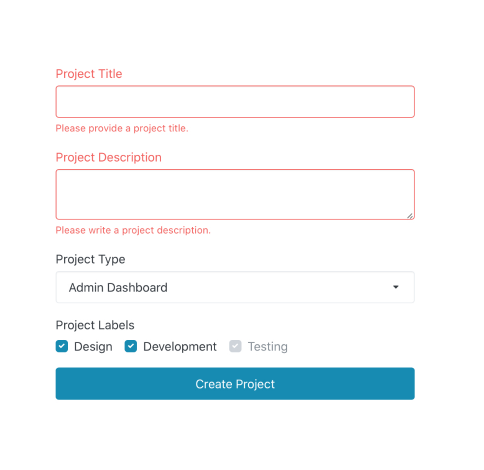
40+ Components
Use our large variety of enterprise-ready components such as navbar, datatable, and datepicker.

Developer-friendly
Devlivered through npm and based on the Web Library, our Nordic Cool 4 implementation is always up to date.
Visma ♥ DX
We’ve created an UI Library with Developer Experience as its core value. All of our components are customizable, easy to use, and intuitive.
Keep your Visma Front-end always up to date.
npm i @vismaux/vud-vue
Here’s the team

Alex Grozav
Front-end Developer
Timișoara

Andrei Voicu
Front-end Developer
Timișoara

Lars Vatsendvik
Front-end Developer
Oslo

Nicolae Socaciu
UX Designer
Sibiu
What happens after you contact us?
Once you have contacted us, we reach out to learn more about your request.
We will create a task according to your specifications and assign a suitable developer who will follow up with you throughout the development process.
