Create and test prototypes faster with VUD design
systemFigma toolkit

Simplifying the way we design
As part of the Product Design toolkit, we are delivering a VUD design system toolkit with the goal of simplifying the way we design. Using the this toolkit enables everyone to visualise ideas and create and test prototypes in an efficient way.
In the VUD design system, you will find:

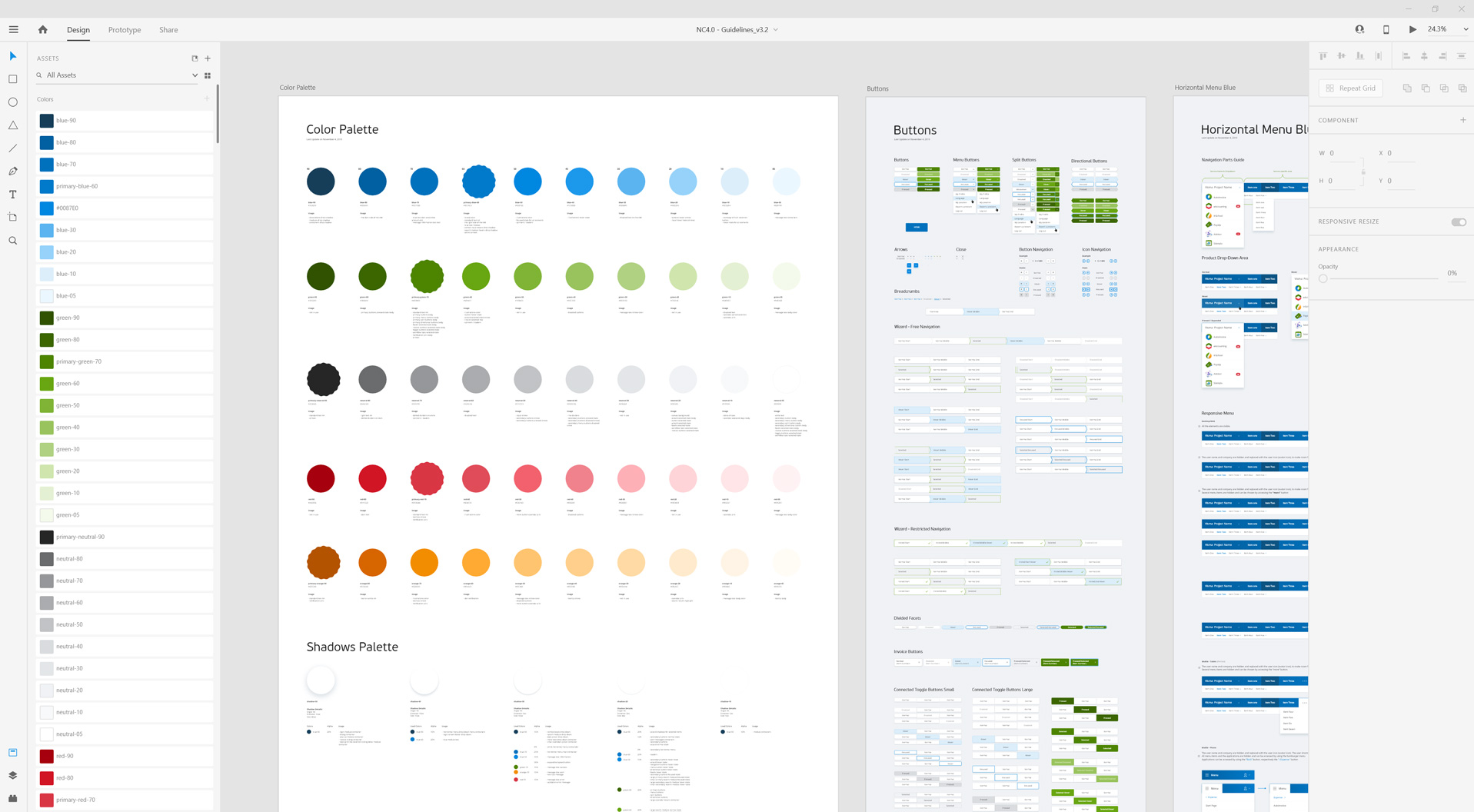
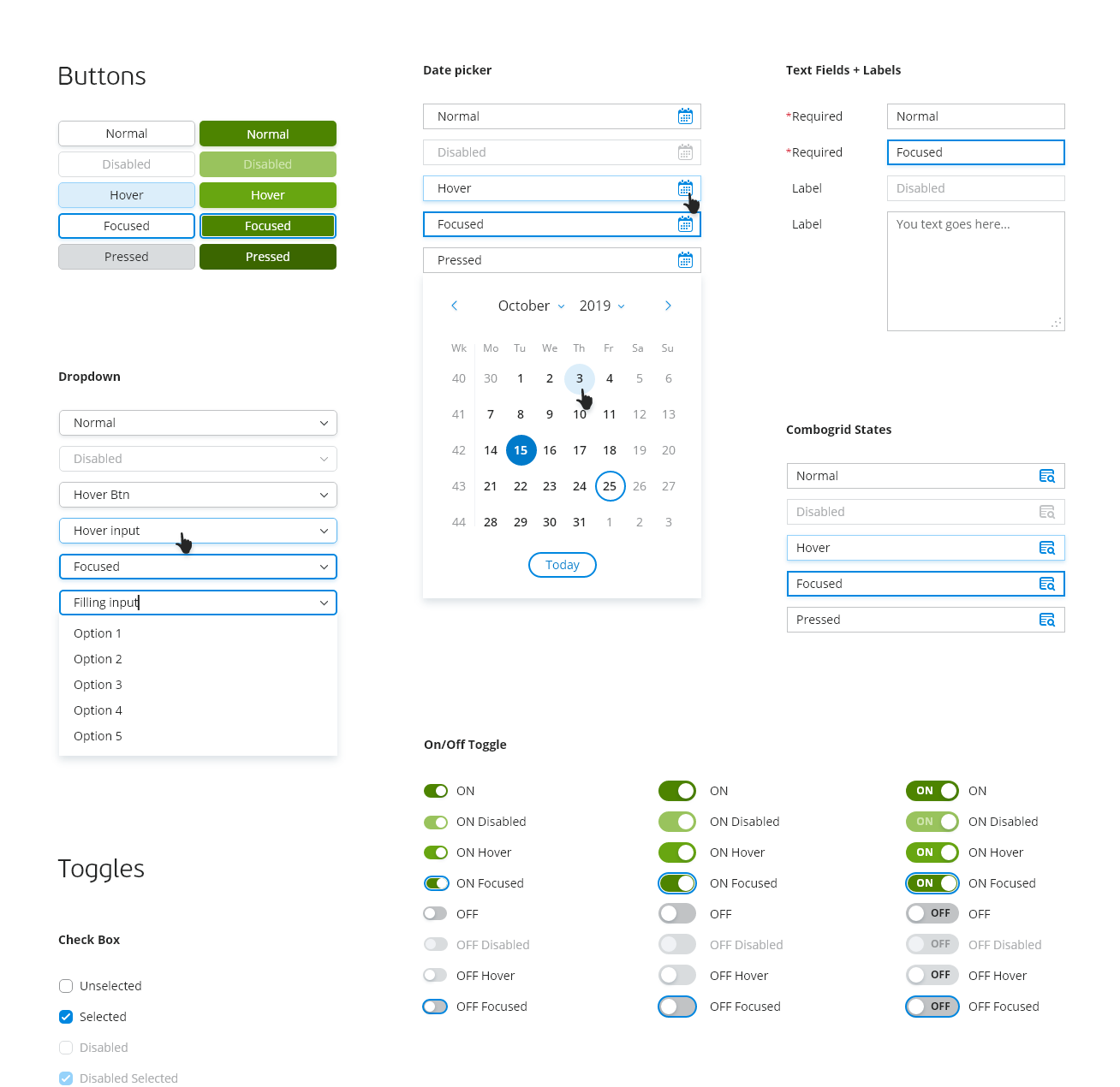
UI components and patterns
A continuously updated library with the most common UI components and patterns
Icons & Illustrations
A contiuously updated library with the common icons, pictograms and illustrations

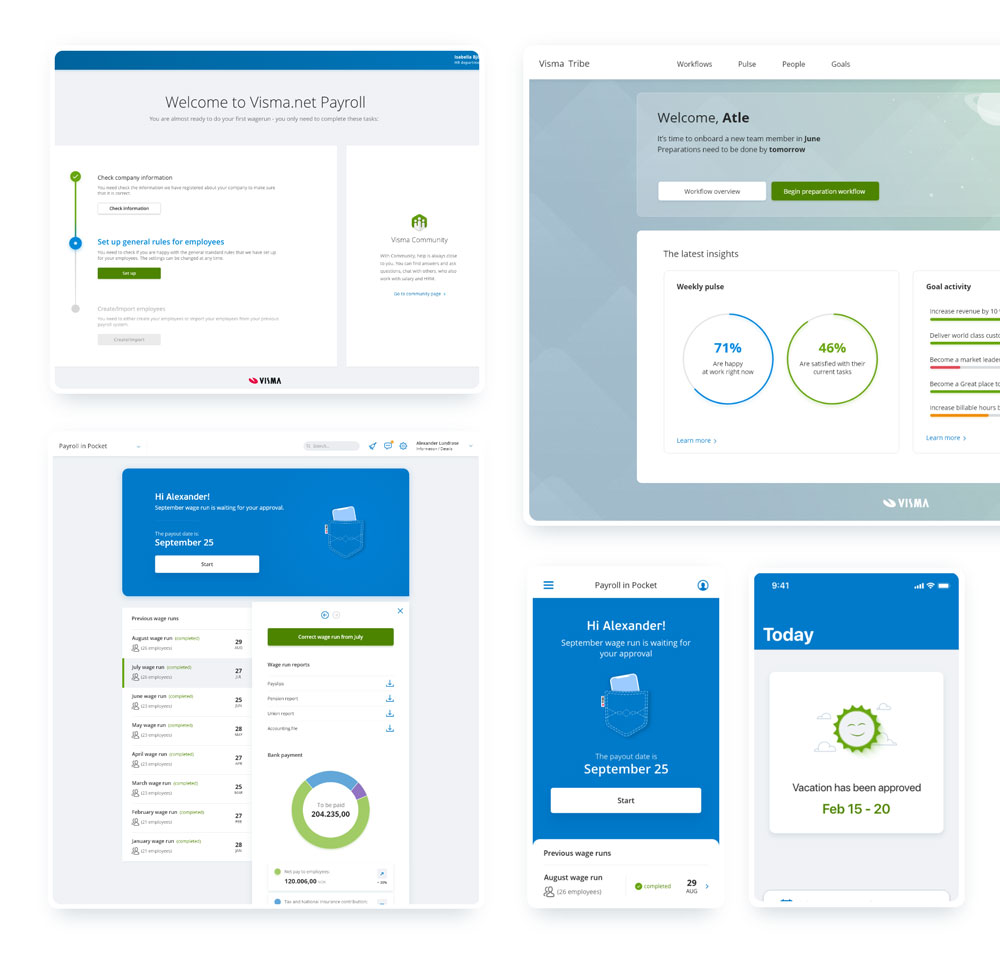
Templates
A DIY file with example screens to be used as inspiration and a foundation for new design
Intended use
In the VUD design system you will find a DIY design guide together with the VUD colour palette, the most common UI components and patterns, icons and illustrations.
The DIY guide is meant to give you an idea of how to create user interfaces using VUD. Building from that, you can download the toolkit files and/or request access to the libraries. Using the files will give you an overview of all the components, while using the libraries will give you an easy way to search for what you are looking for and simply dragging and dropping the components into your file. Using the libraries will also help you make sure that you are always using the latest version of the components. However, we recommend downloading the files in the beginning, as it can help you understand the variety of components that are available to you.
If you need design that is not covered in the library or find that you are missing a component, you can create a design request for the Product Design team.
How to order design from the Product design team
Visual design is supplied for the most common UI elements, illustrations and icons in our libraries. These are what we call foundation and building blocks in the Nordic Cool visual design model. Using these assures high quality, AA compliance and getting well established design patterns for free.
If you need custom design for a specific context or find that something is missing, it can be ordered from the Product design team and created upon request. Requests are sent via Trello.
To make sure we deliver value to our customers and end-users, we recommend that custom requests are based on findings obtained by following the steps in the Visma UX Value Loop.
Identify and specify need
If you find, based on findings obtained from user research, that you need UI elements, icons or illustrations that you cannot find in our libraries, the product design team will make them upon request.
Iterative design process
Based on your specification and Nordic Cool, the designer will create design suggestions. Based on feedback, the designer will iterate the design until you and your customers are satisfied.
Implementation
The approved design will be delivered to your project and ready for implementation. If it is of general interest, the design will be added to our libraries.
The Product design team

Fredrik Fernberg
UX & Creative Director
Malmö

Amanda Lundius Mörck
Corporate UX Manager
Malmö

Paul Popa
Corporate Design Lead
Malmö

Cristina Iftode
Front-end Lead
Sibiu

Radu Dragoș
Senior Product Designer
Sibiu

Liviu Ispășoiu
Senior Visual Designer
Sibiu

Nicolae Socaciu
Visual Designer
Sibiu

Calin Mohan-Bacila
UI designer
Sibiu

Mihai Baciu
Senior Front-end Developer
Sibiu
Responsibilities and offering
The Product design team owns the design language and system related to product design and UX. They:
- Work as a design pool, creating designs in line with our visual design language
- Continuously develop and maintain useful tools for the UX community and development teams to enable good execution on visual design for our products and services
- Are responsible to package the tools and resources to empower teams to quickly execute on the Nordic Cool design language with high quality
What happens after you contact us?
Once you have contacted us, we will reach out to learn more about your request.
We will create a task according to your specifications and assign a suitable designer who will follow up with you throughout the design process. If you need other design expertise we might connect you with the UX Best Practices or UX Studio teams.

